1.3 KiB
An Augmented Reality library tour, built on LibGuides
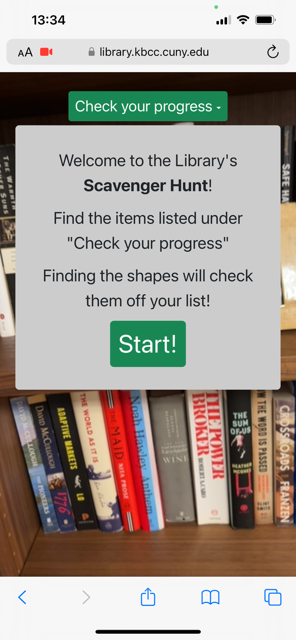
This is our AR tour game that we built for our library using LibGuides. It allows students to roam around the library and find colorful shapes floating in the virtual space. These shapes are found at important library service points. The students collect them all to "win" the game.
It is built on AR.js and LibGuides. I'll admit that this is a bit of a stretch of what LibGuides is normally used for, but for better or worse, it's our CMS, and we'll build what we can with it.
Some details
In our experience, the AR game works on ~95% of phones. It does not work on a small percentage of phones is because AR.js does not always identify the camera correctly (sometimes it picks the wrong camera when there are multiple outward-facing options). This problem has not been solved by the AR.js developers, so my odds of solving it are very low. At our library, we have worked around this issue by having students whose phones don't work either partner with other students or use a library-provided tablet. This has been a successful workaround, and has allowed us to proceed with the game as an orientation and instruction activity.